Desvign is a forward-thinking agency specializing in providing custom solutions tailored to the unique needs of its clients. With expertise spanning software architecture, data streaming, and web development, the agency focuses on bridging the gap between businesses and the rapidly evolving digital landscape. Their goal is to empower small and medium-sized businesses with innovative and accessible web solutions.
Branding
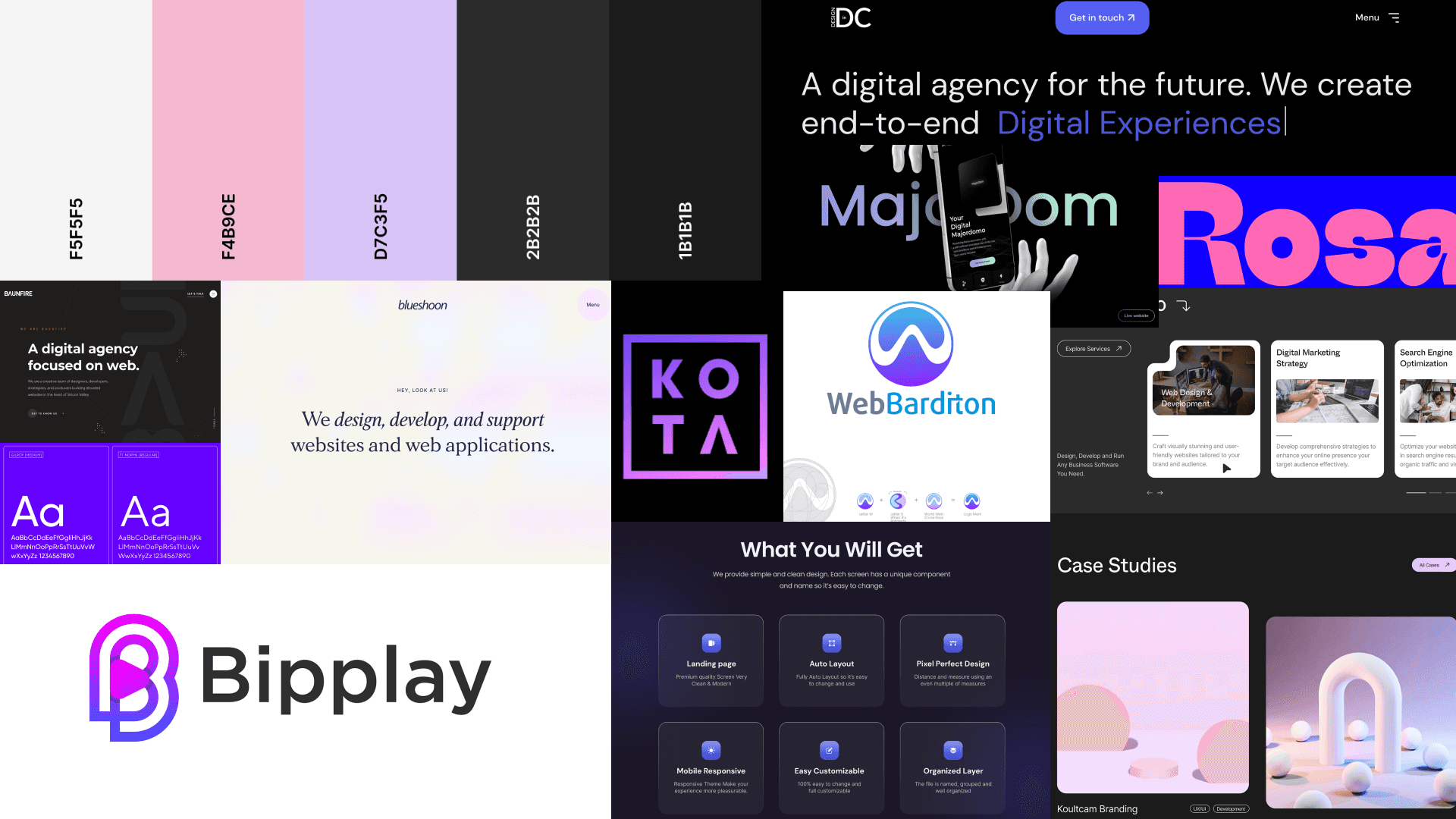
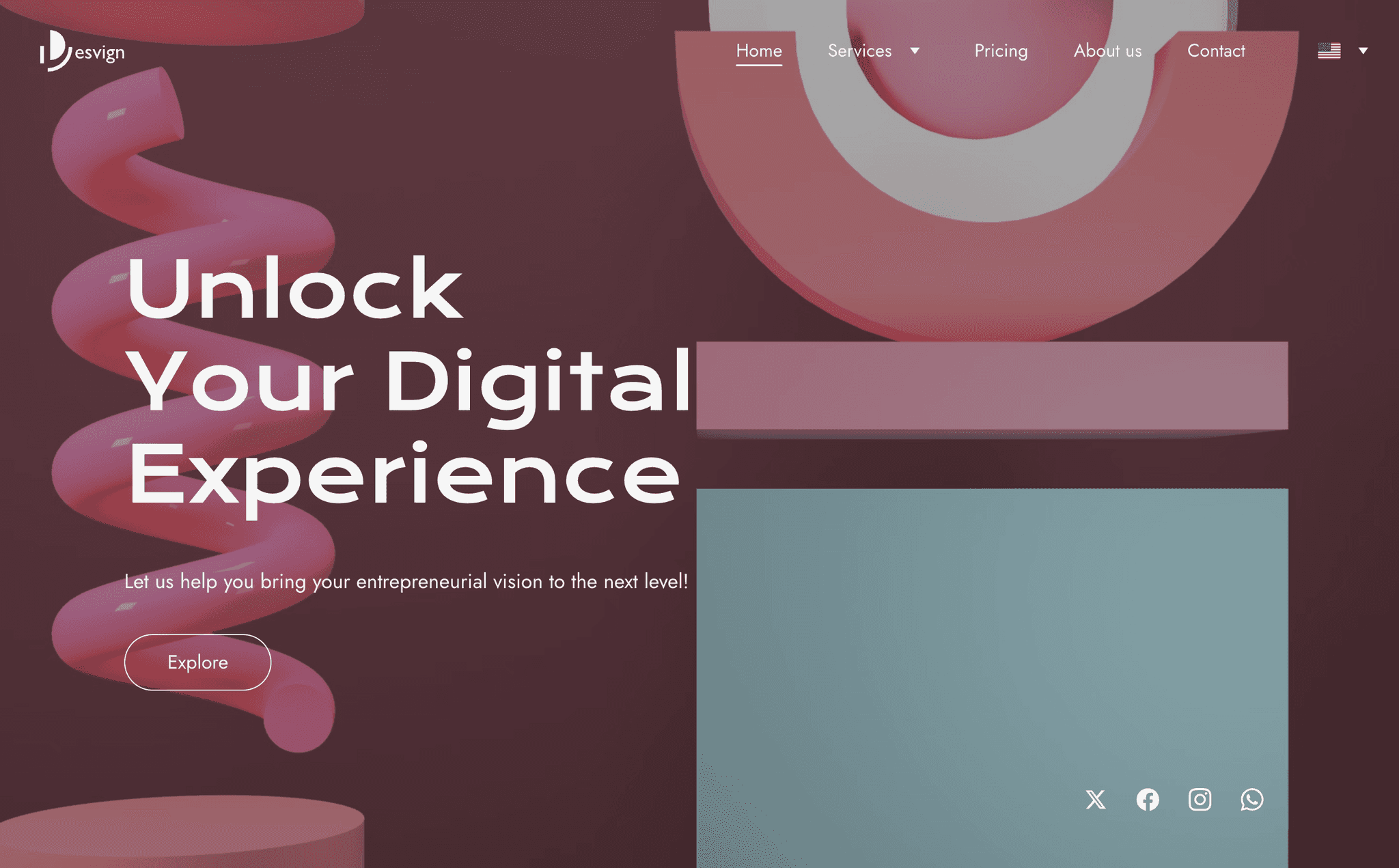
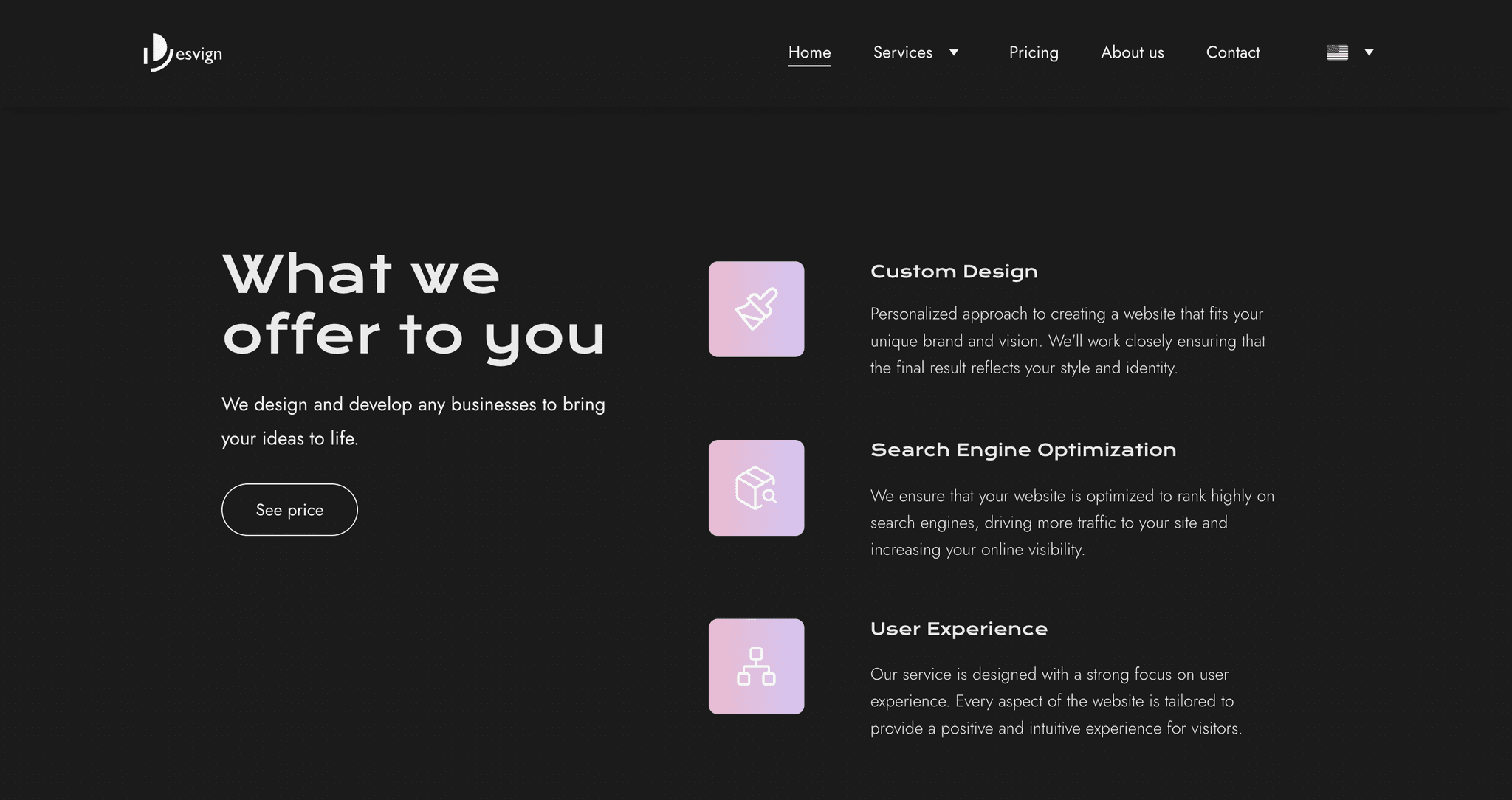
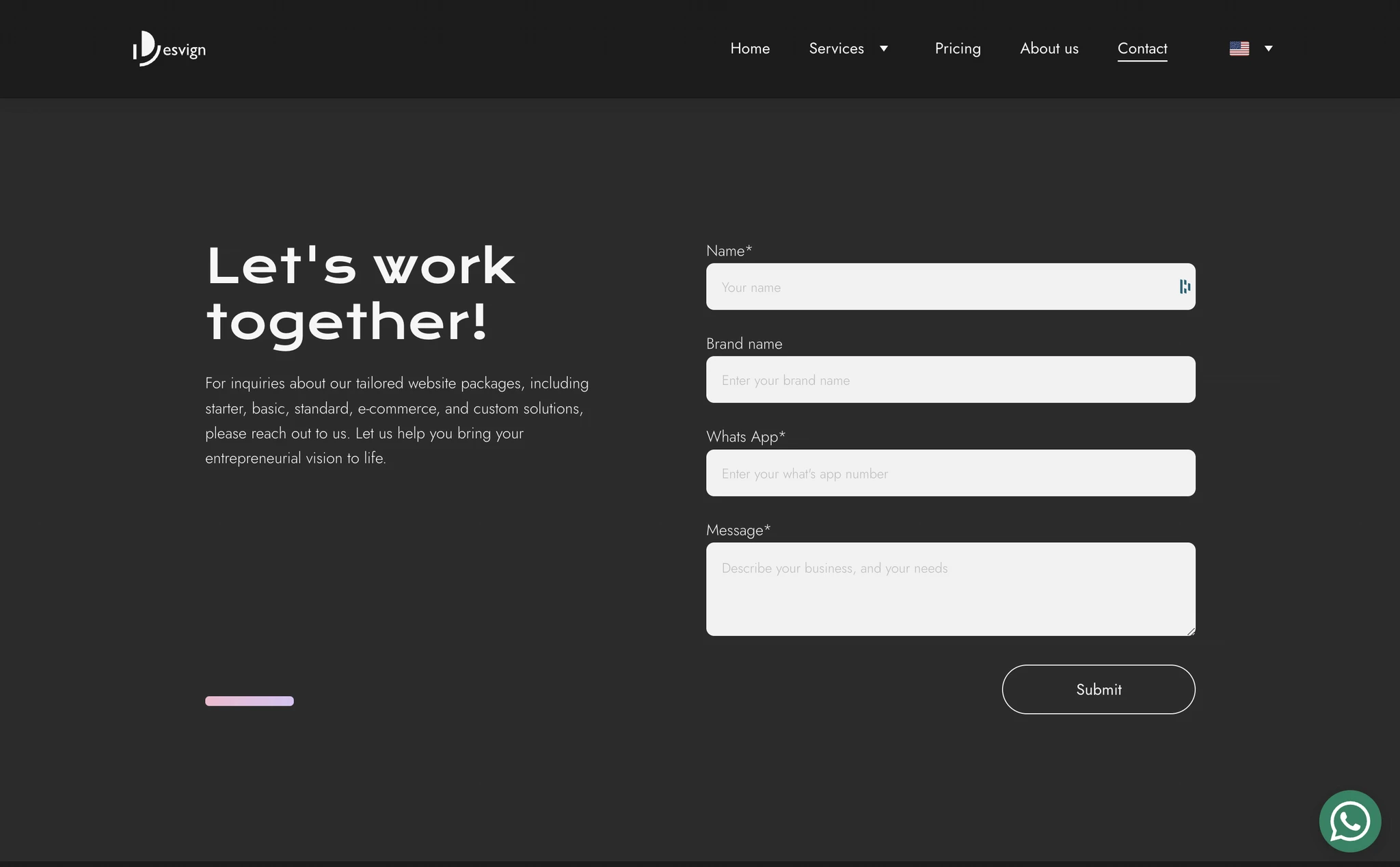
Design UI/UX
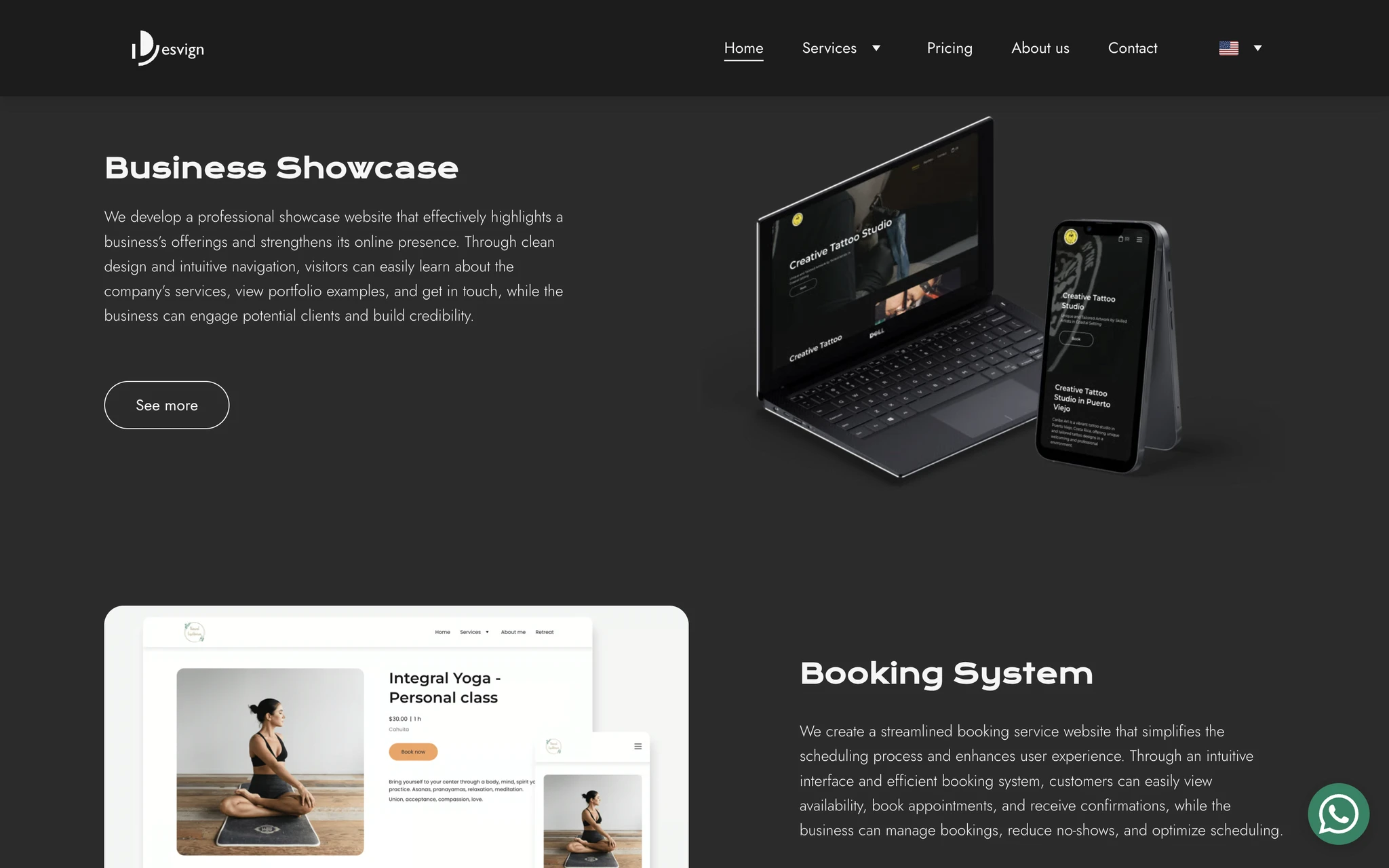
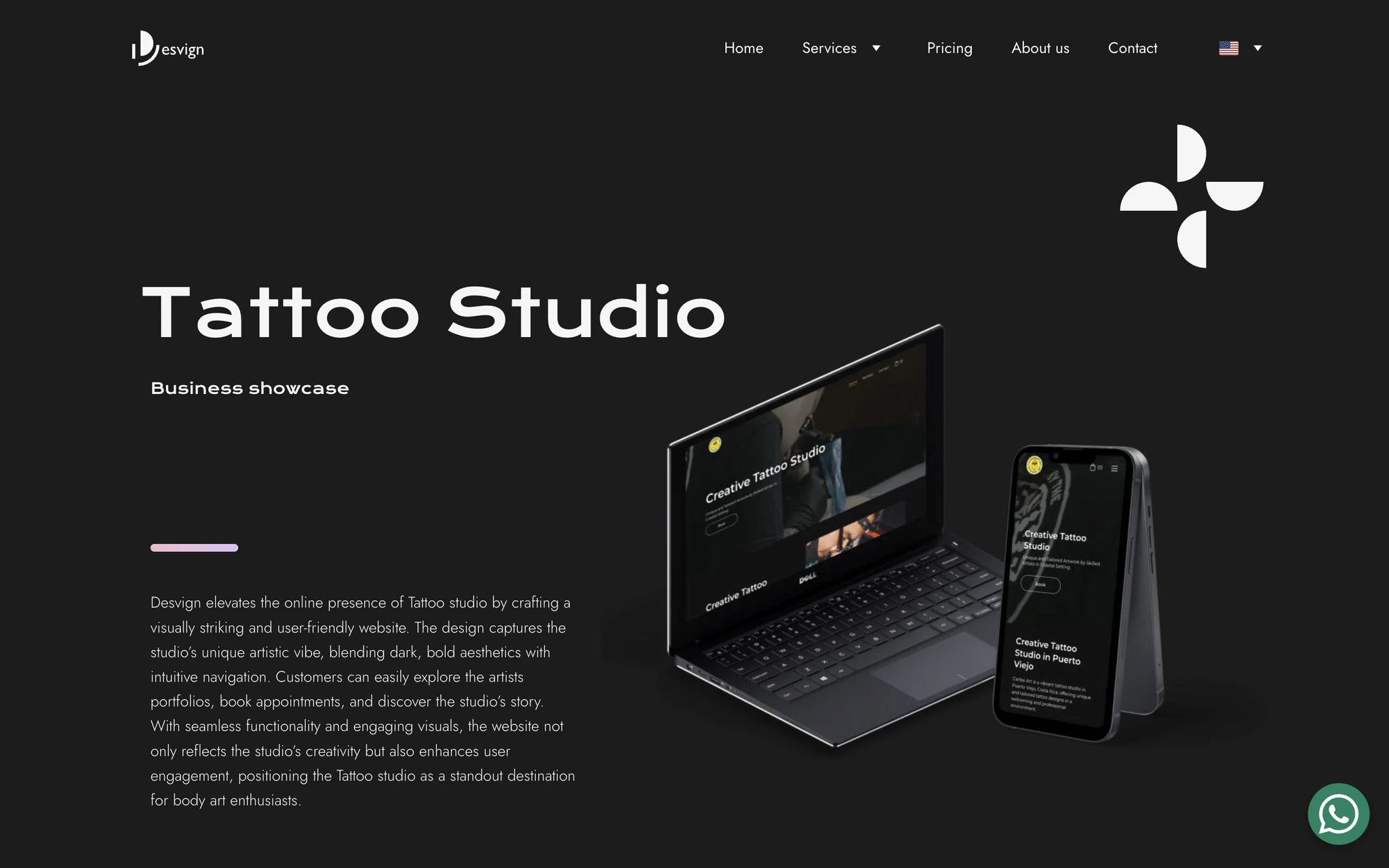
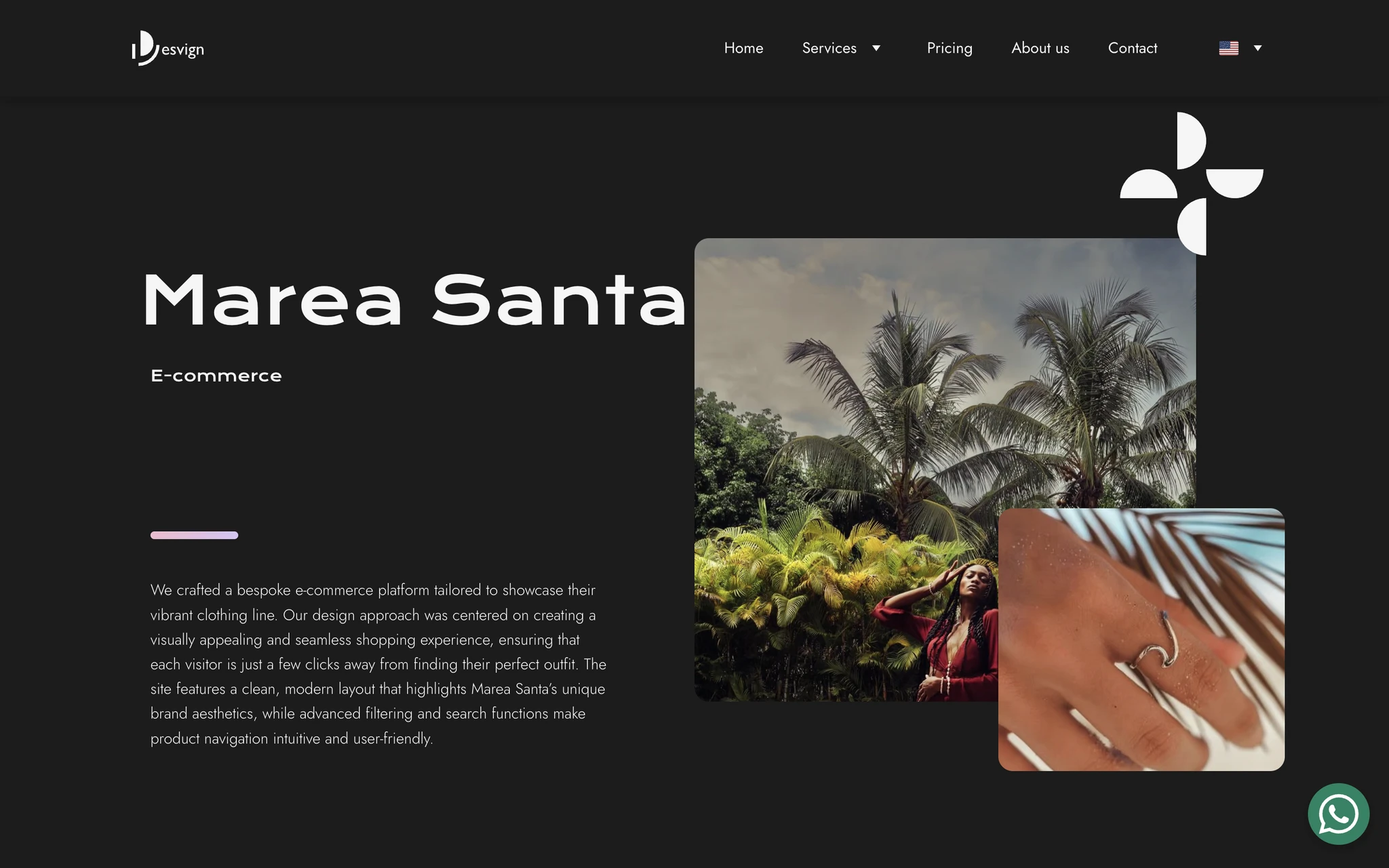
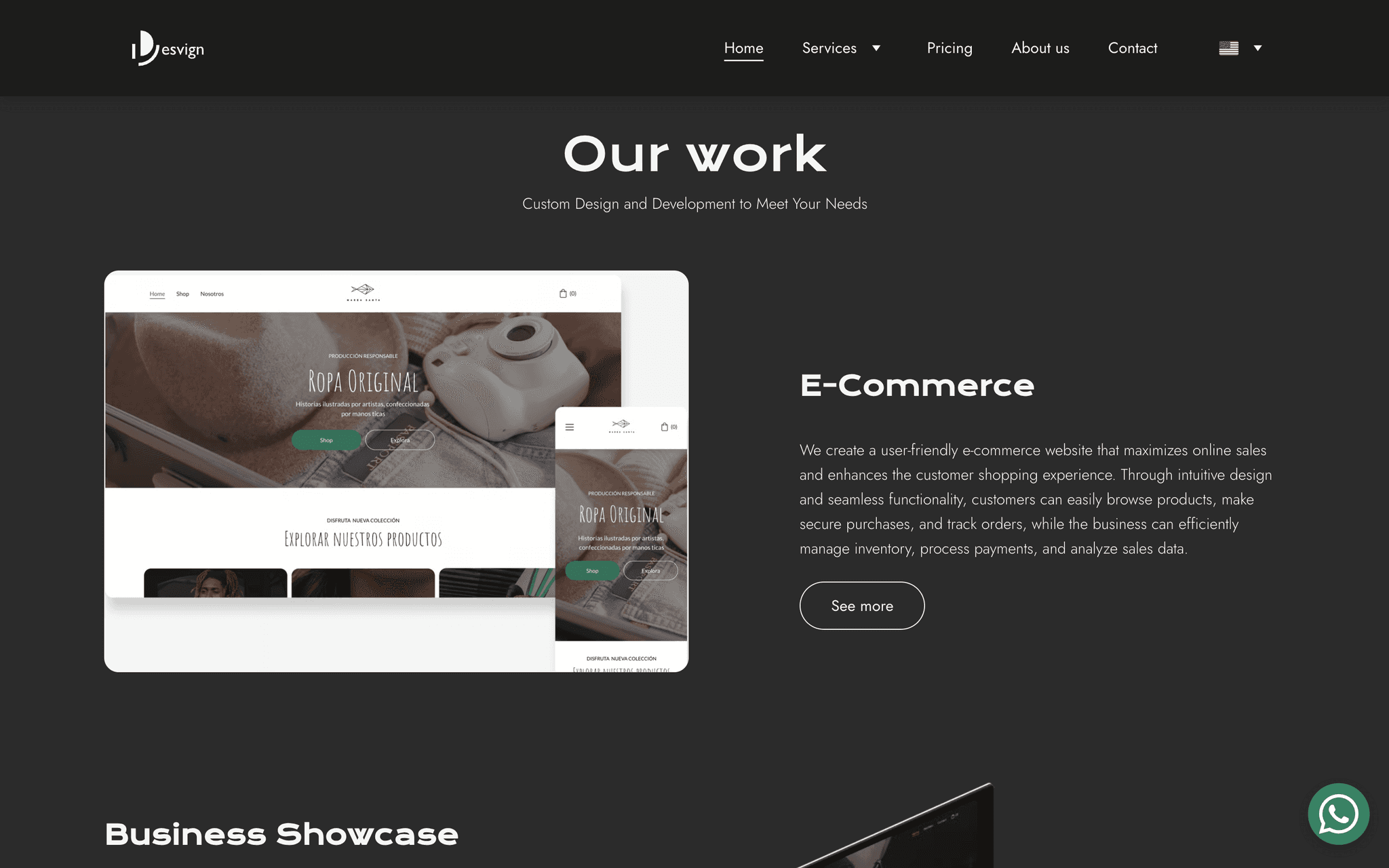
Web Design
Objectives
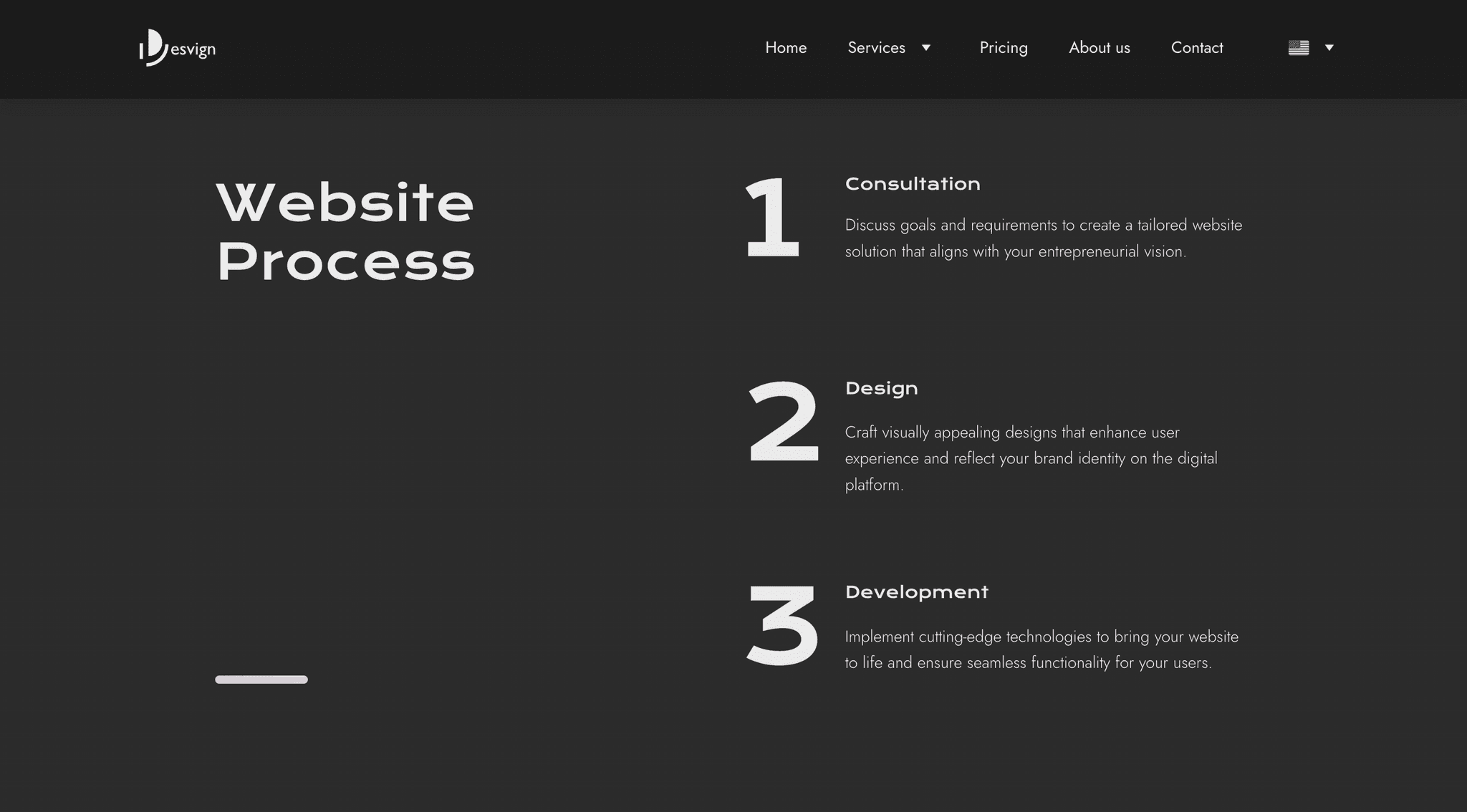
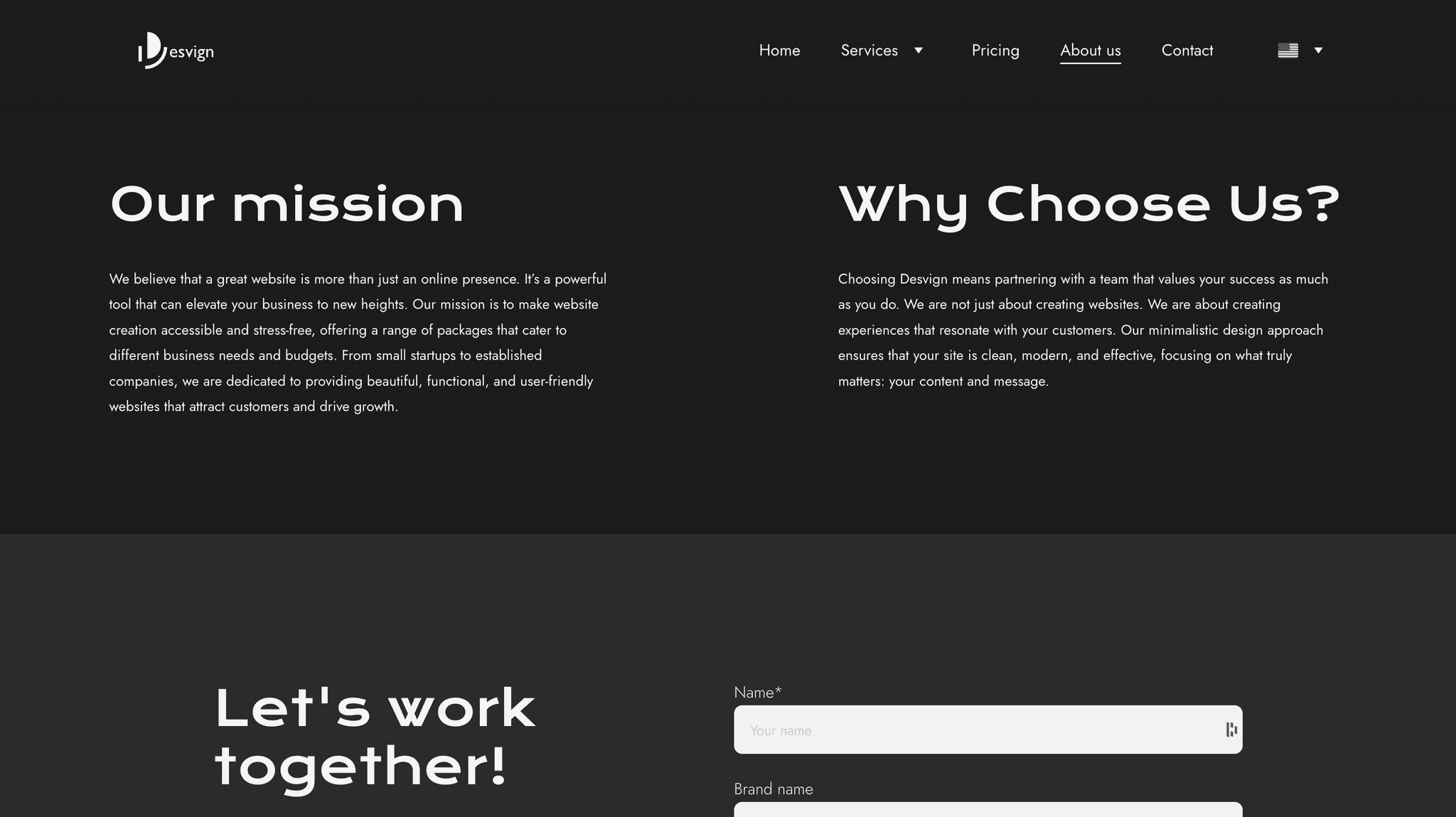
Develop a brand identity and create a website that would establish a strong and professional online presence, reflecting their expertise in delivering tailored solutions to clients. The design should be clean, modern and minimalistic reflecting their style with an intuitive user interface to ensure ease of navigation.
The site needed to effectively showcase their services and works, while being fully responsive and mobile-friendly to provide a seamless experience across devices.