La Ruche qui dit Oui! is a French platform that connects consumers directly with local farmers and producers, promoting short supply chains and fair trade. It enables online ordering of fresh, local products, which are then collected at community gatherings called "Ruches" (Hives). This model supports sustainable agriculture and fosters community engagement around local food systems.
UX Research
Data Visualization
Design UI/UX
User Testing
Web Design
Context
At La Ruche Qui Dit Oui, Hosts play a key role in managing product distributions and engaging with members. However, they faced challenges in effectively accessing and interpreting key platform data.
To better understand these challenge, we conducted 10+ in-depth interviews with Hosts to identify pain points, priorities, and workflows. We also collected and analyzed feedback from the Operations team to uncover recurring trends and challenges.
Insights
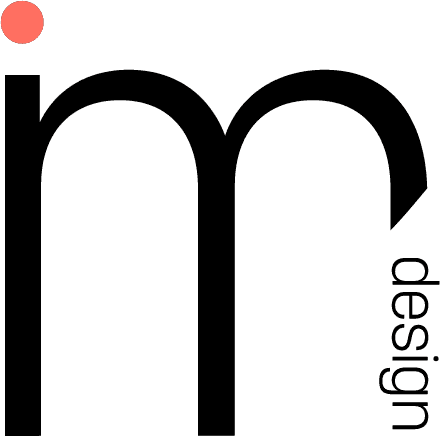
Based on our research, we identify the mains problems they have, and we prioritized using the impact vs. effort matrix:
Hosts couldn’t isolate member reviews relevant to their Ruche
Data visibility was limited to the last 10 distributions
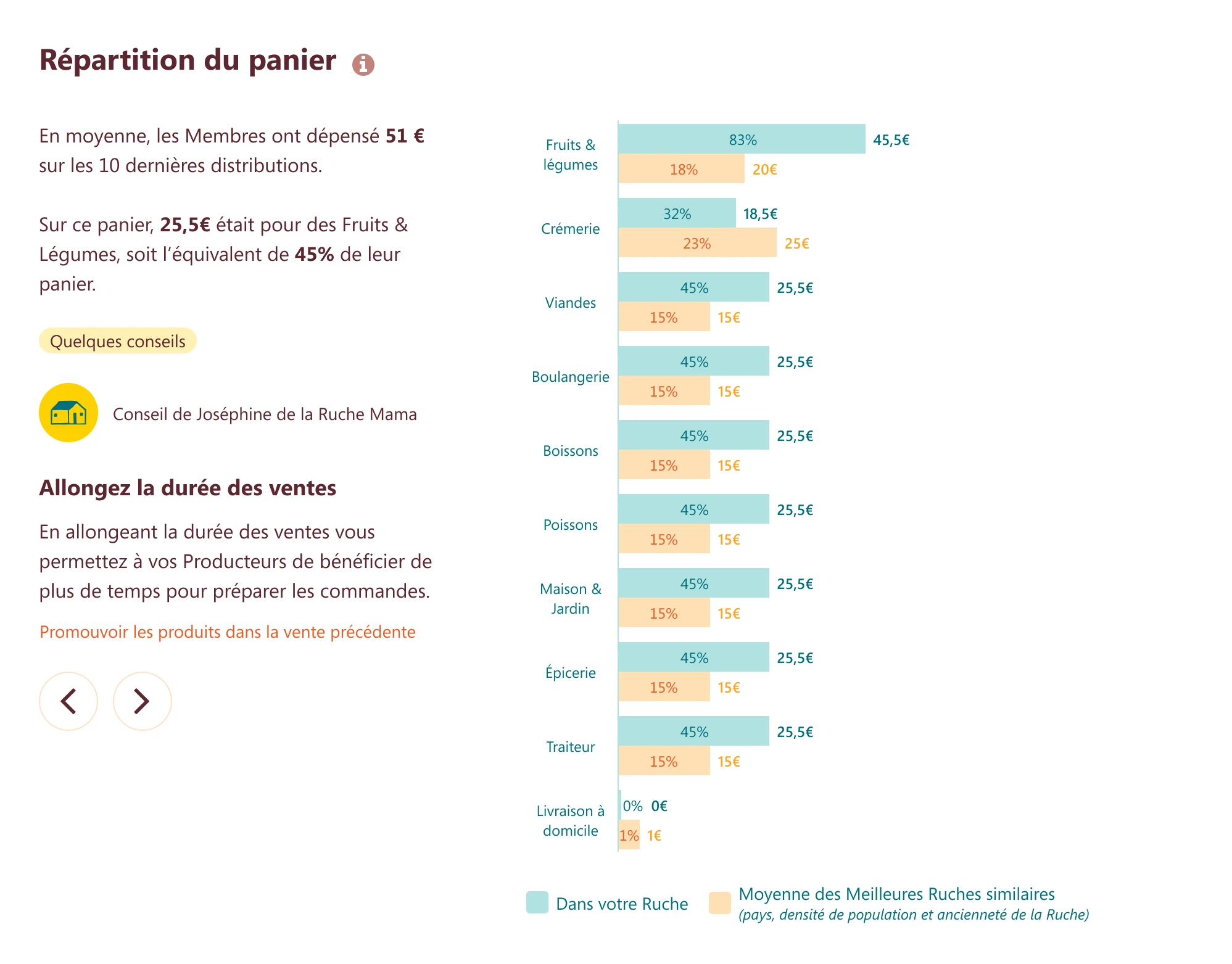
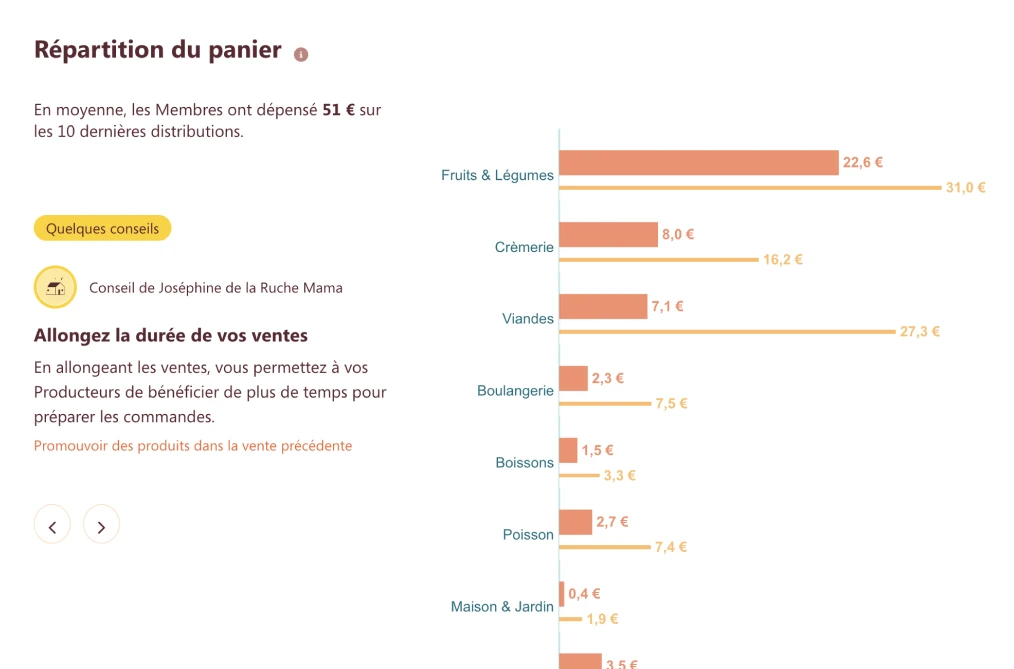
Existing basket diagrams were unclear and difficult to interpret

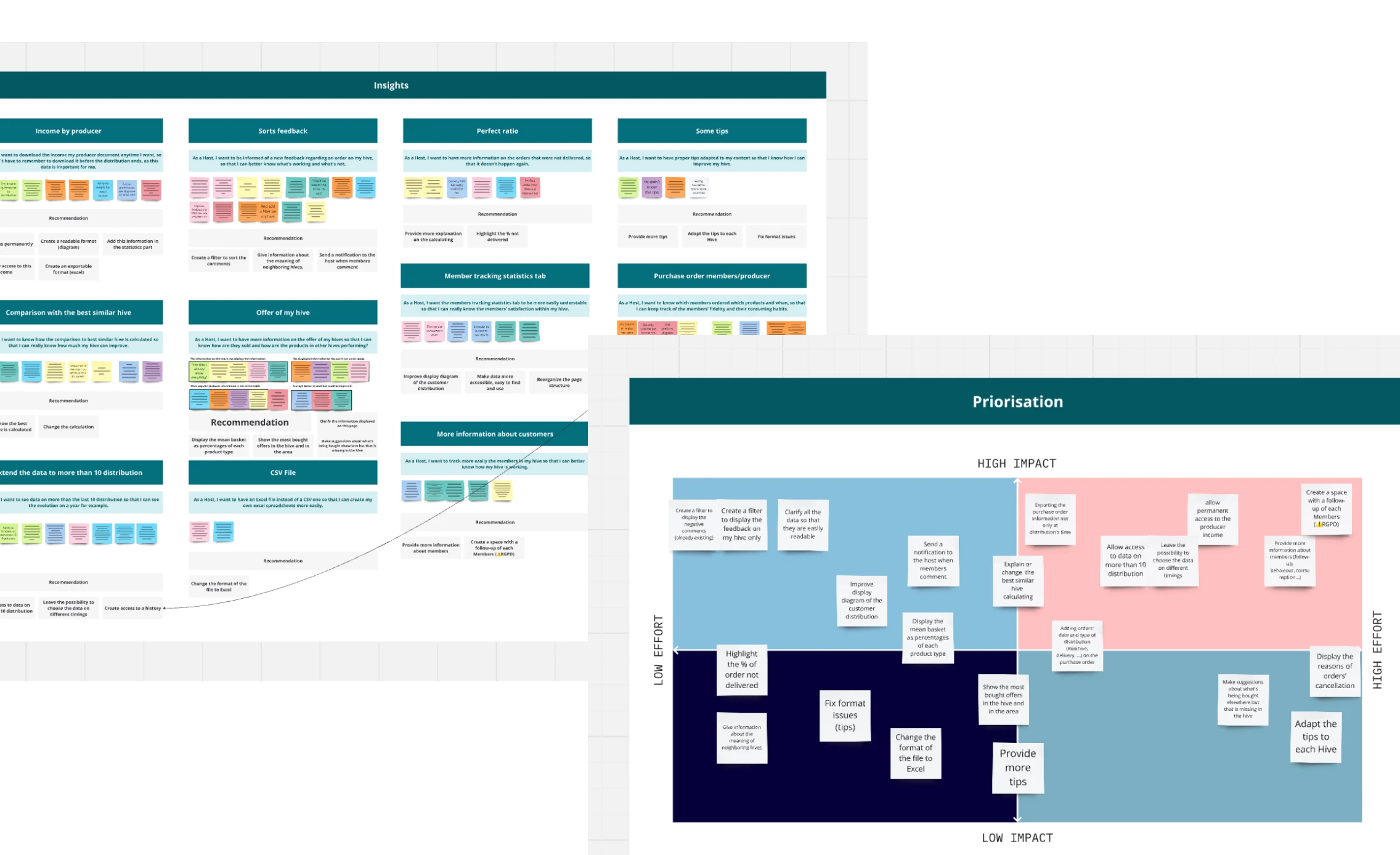
We added a switch button filter to display only reviews concerning their Ruche and a real-time notifications when new reviews are posted.
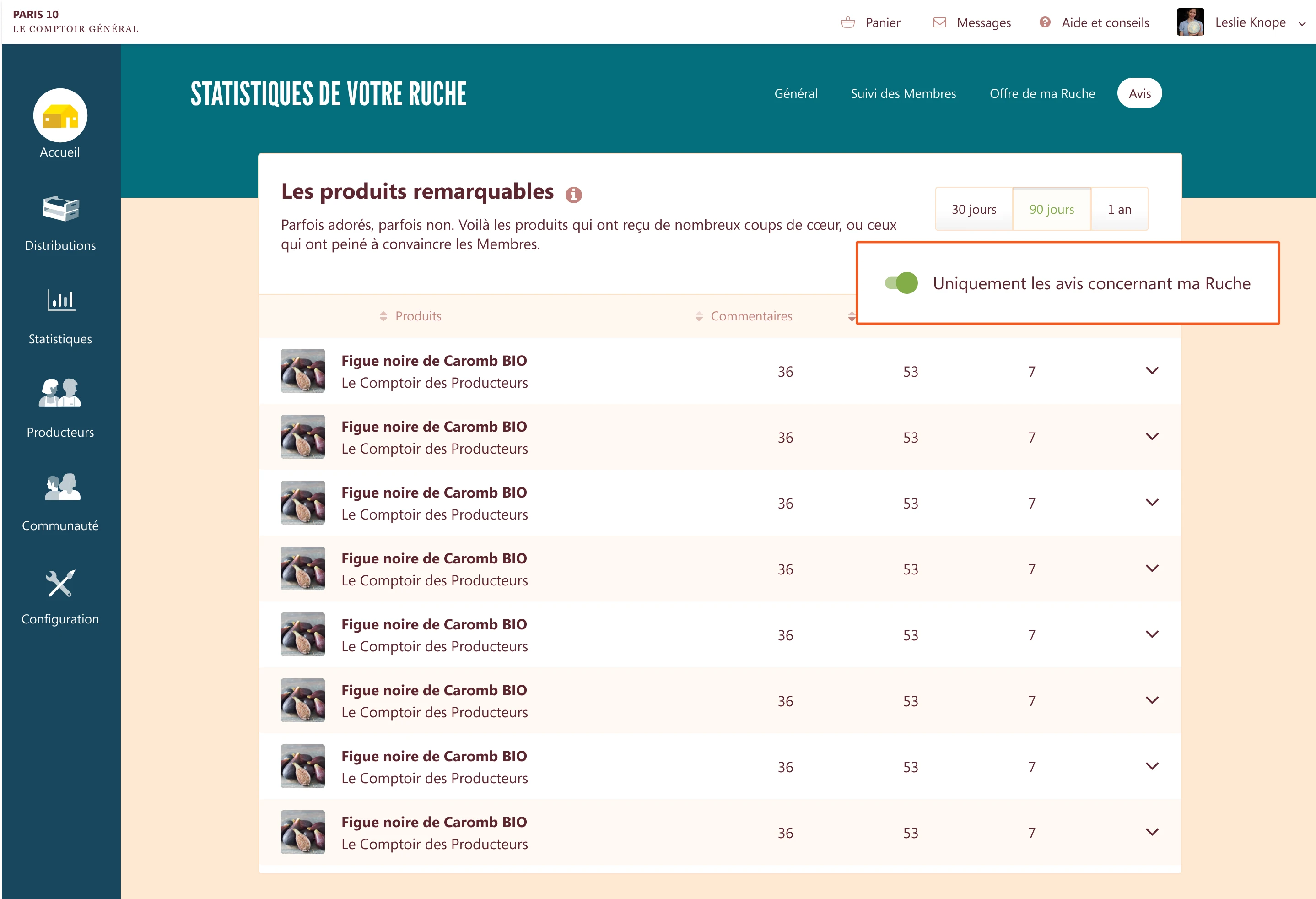
Extended data periods.
Option to switch data display between month/semester/year views.
When selecting "year," the chart switches to a monthly view instead of a distribution view.
Added percentage breakdowns for better clarity
Update colors to clearly differentiate each data item